
Produits
Avantages éducatifs

Adresse de présentation de l'offre d'éducation : https://webflow.com/for/classroom
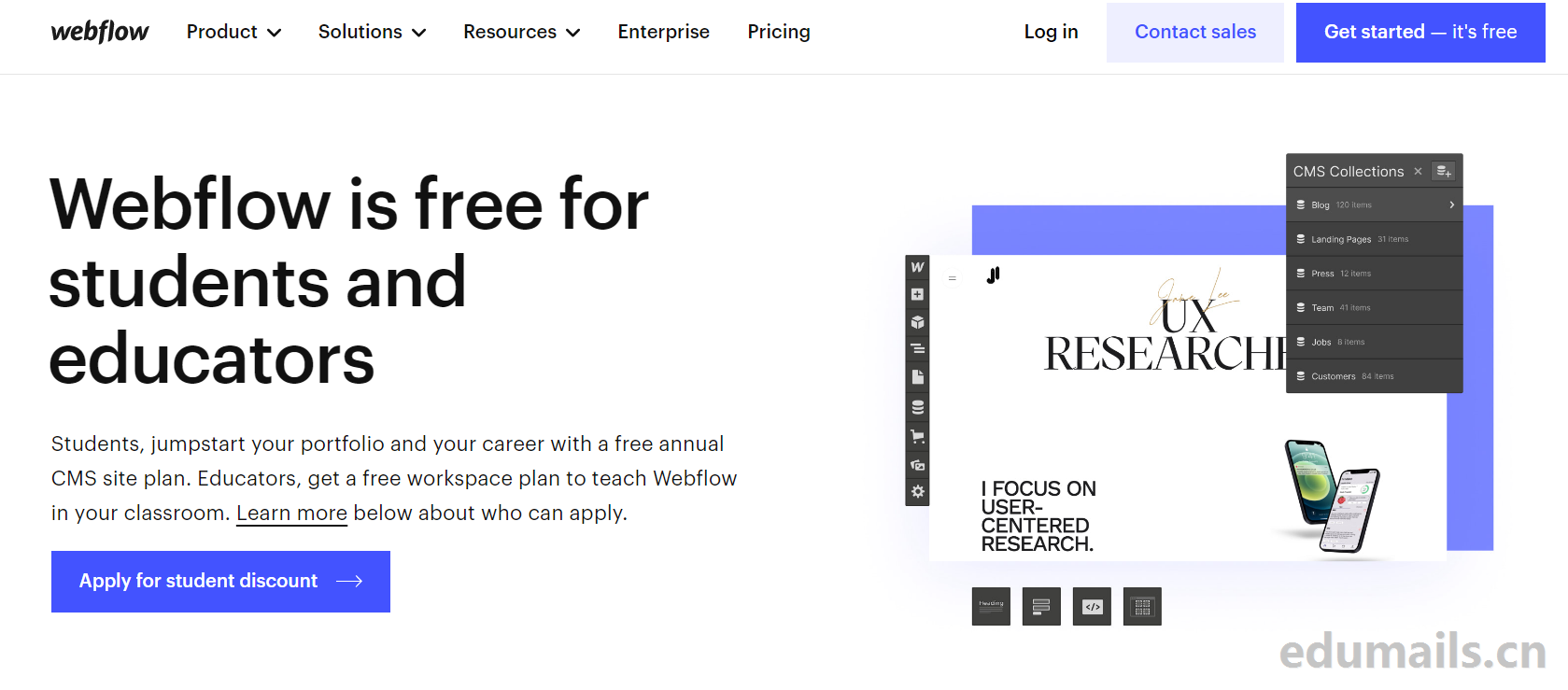
Webflow est gratuit pour les étudiants et les éducateurs
Étudiants, démarrez votre portfolio et votre carrière avec un plan de site CMS annuel gratuit. Enseignants, obtenez un plan d'espace de travail gratuit pour enseigner Webflow dans votre classe. En savoir plus ci-dessous sur les personnes qui peuvent postuler.
Étudiants, démarrez votre portfolio et votre carrière avec le plan de site CMS annuel gratuit. Enseignants, obtenez des plans d'espace de travail gratuits pour enseigner Webflow dans votre classe.
Si vous êtes actuellement inscrit dans un établissement d'enseignement supérieur ou une école agréée, vous pouvez désormais demander à bénéficier du programme d'étudiants gratuits si vous disposez d'une adresse électronique spécifique fournie par votre établissement d'enseignement supérieur ou votre école.
Processus de candidature
Nous ouvrons le site https://webflow.com/for/classroom#apply et cliquons sur Apply for a student discount.
La méthode d'éducation de l'application webflow est un formulaire type, https://webflow.typeform.com/to/DAnHXZhy remplir le formulaire :

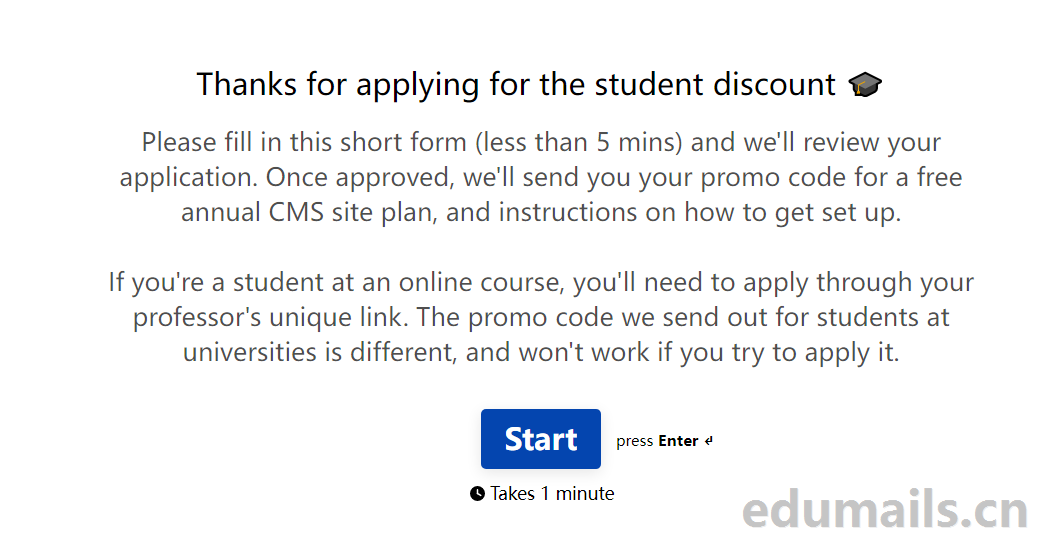
Merci de demander la réduction pour étudiants ?
Veuillez remplir ce court formulaire (moins de 5 minutes) et nous examinerons votre demande. Une fois approuvée, nous vous enverrons votre code promo. Une fois votre demande approuvée, nous vous enverrons votre code promo pour un plan de site CMS annuel gratuit, ainsi que des instructions sur la façon de vous installer.
Le code promo que nous envoyons aux étudiants des universités est différent et ne fonctionnera pas si vous essayez de l'appliquer. Le code promo que nous envoyons aux étudiants des universités est différent et ne fonctionnera pas si vous essayez de l'appliquer.
Merci de demander une réduction pour les étudiants. Veuillez remplir ce court formulaire (qui ne prend pas plus de 5 minutes) et nous examinerons votre demande. Une fois votre demande approuvée, nous vous enverrons un code promo pour un plan de site CMS annuel gratuit, ainsi que des instructions sur la manière de l'installer.
Nous cliquons sur Démarrer pour commencer :
1、Do you have a school associated email address ? Cette question est obligatoire.
2、Quelle est l'adresse électronique associée à votre école ? Cette question est obligatoire.* Si vous n'avez pas d'adresse électronique associée à votre école, vous ne pourrez pas appliquer le code promo. Si vous étudiez dans le cadre d'un cours en ligne, demandez à votre professeur ou au coordinateur du cours de vous fournir le lien d'inscription. Si vous suivez un cours en ligne, demandez à votre professeur ou au coordinateur de votre cours de vous donner le lien pour vous inscrire. Quelle est l'adresse électronique associée à votre école ? Cette question est obligatoire. *Si vous n'avez pas d'adresse électronique associée à votre école, vous ne pourrez pas appliquer le code promo. Si vous suivez un cours en ligne, demandez à votre professeur ou au coordinateur du cours de vous fournir le lien d'inscription.
3,Quelle école fréquentez-vous actuellement ? Indiquez le nom anglais de l'école.
4,
5,Quel est votre domaine d'études ? Cette question est obligatoire.
6,Quand pensez-vous obtenir votre diplôme ? Cette question est obligatoire.
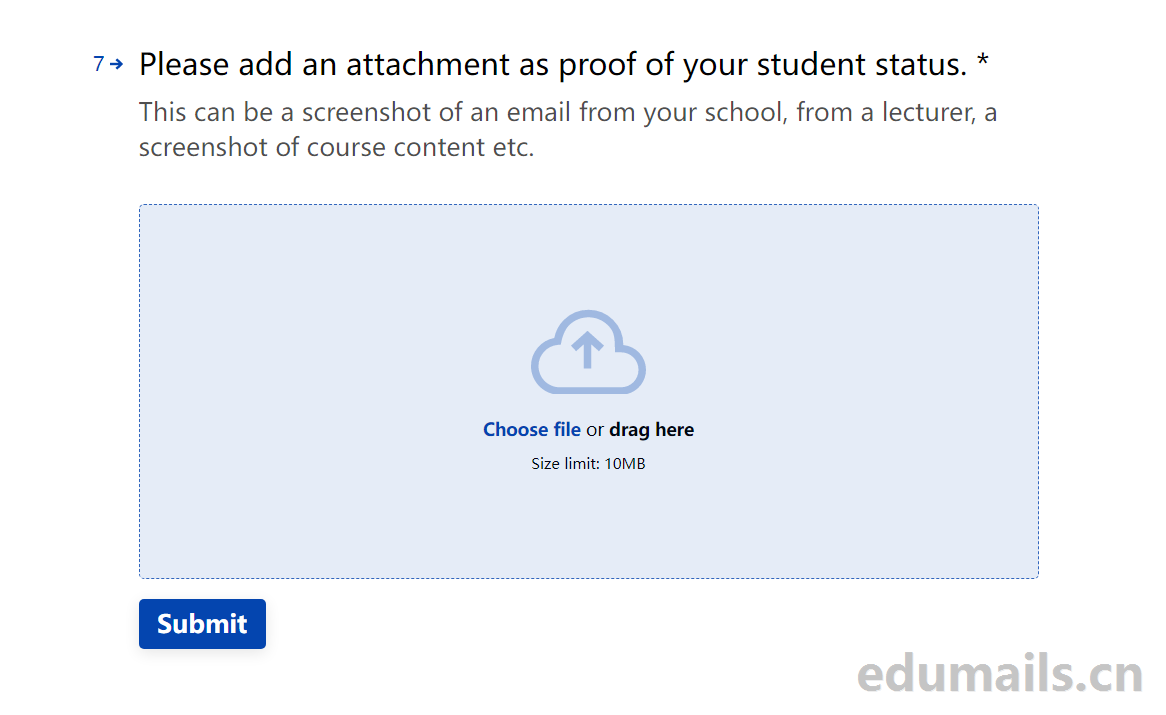
Télécharger la preuve

La septième et dernière étape consiste à télécharger le certificat de l'étudiant en pièce jointe, comme indiqué dans les exigences ci-dessous :
Il peut s'agir d'une capture d'écran d'un courriel de votre école, d'un professeur, d'une capture d'écran du contenu d'un cours, etc.
Veuillez ajouter la pièce jointe comme preuve de votre statut d'étudiant. Cette question est un champ obligatoire. Il peut s'agir d'une capture d'écran d'un courriel de l'école, d'un enseignant, d'une capture d'écran du contenu du cours, etc. Prenons directement une capture d'écran de l'e-mail de l'école et soumettons-la pour l'essayer.

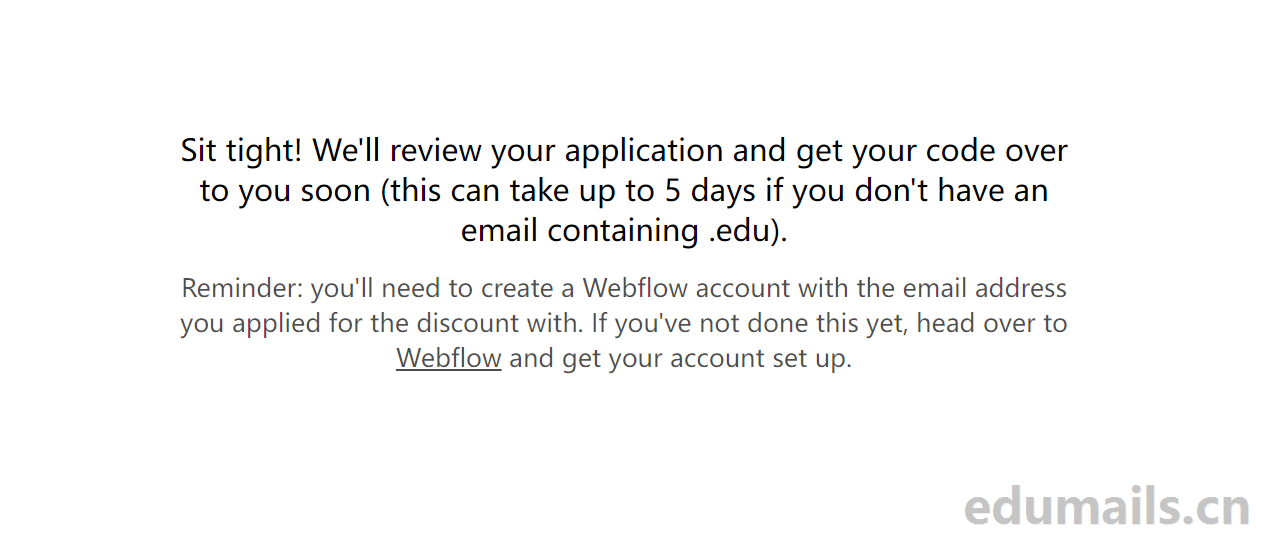
Nous examinerons votre demande et vous enverrons bientôt votre code (cela peut prendre jusqu'à 5 jours si vous n'avez pas d'adresse électronique contenant .edu). contenant .edu). Rappel : vous devez créer un compte Webflow avec l'adresse e-mail avec laquelle vous avez demandé la réduction. Si vous ne l'avez pas encore fait Si vous ne l'avez pas encore fait, rendez-vous sur le site Webflow et créez votre compte.
Ne bougez pas ! Nous examinerons votre demande et vous enverrons votre code dès que possible (si vous n'avez pas d'adresse électronique contenant .edu, cela peut prendre jusqu'à 5 jours).
Rappel : Vous devez créer un compte Webflow avec l'adresse électronique que vous avez utilisée pour demander la réduction. Si vous ne l'avez pas encore fait, rendez-vous sur le site Webflow et créez votre compte.
Candidature retenue
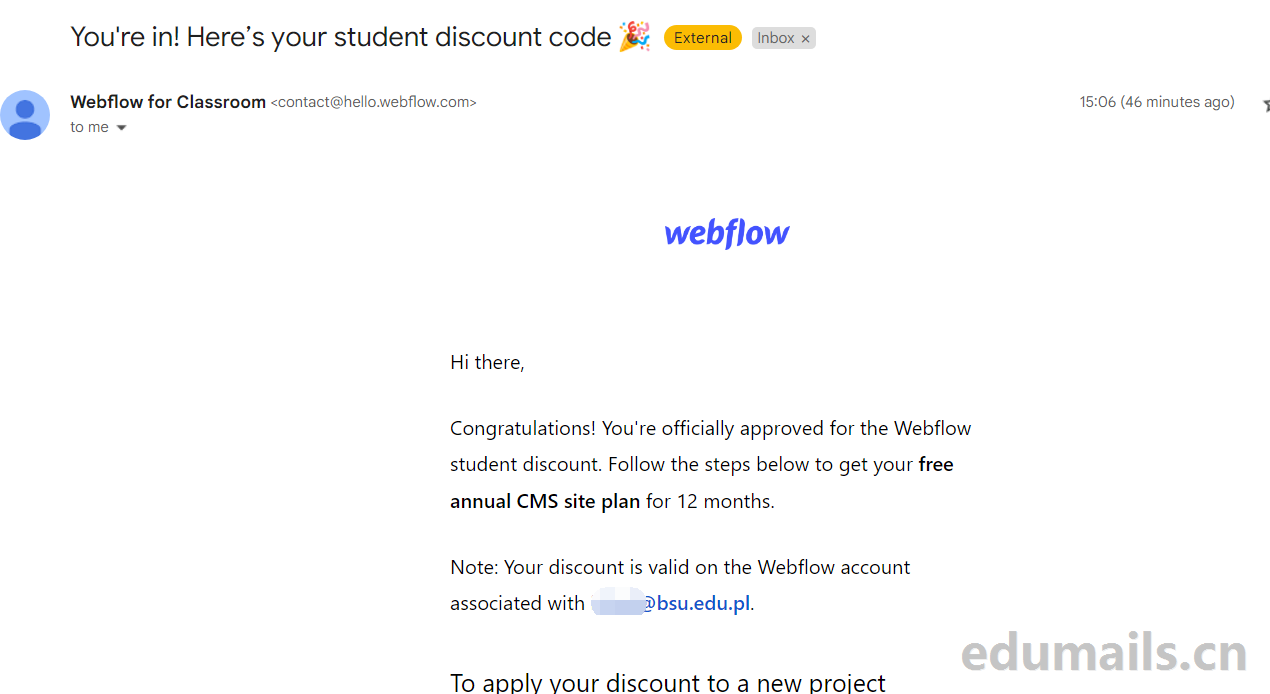
Nous avons attendu environ 20 minutes et nous avons reçu un courriel de webflow dont l'objet était "You're in !

Félicitations ! Vous êtes officiellement autorisé à bénéficier de la réduction étudiant de Webflow. Suivez les étapes ci-dessous pour obtenir votre plan annuel gratuit pour le site CMS pendant 12 mois.
Note : Votre réduction est valable sur le compte Webflow associé à xxx@bsu.edu.pl.
Pour appliquer votre réduction à un nouveau projet Allez dans votre tableau de bord > Allez dans les paramètres de votre projet > Ouvrez l'onglet "Facturation" > Sélectionnez un plan de site CMS annuel > Appliquez ce code promotionnel : xxxxxx. "Sélectionnez un plan de site CMS annuel > Appliquez ce code promo : xxxxxx. Voilà ! Note : Une carte de crédit est nécessaire pour passer à la caisse, mais ne vous inquiétez pas, vous ne serez pas débité. De plus, ce code promo n'est valable que pour un an - nous vous enverrons un e-mail. De plus, ce code promotionnel n'est valable que pour un an - nous vous enverrons un courriel lorsque le moment sera venu de renouveler votre abonnement.
Félicitations ! Vous avez été officiellement approuvé pour bénéficier de la réduction étudiant de Webflow. Suivez les étapes suivantes pour l'obtenir 12 moisPlan de site CMS annuel gratuit .
Allez dans votre tableau de bord > Allez dans les paramètres de votre projet > Ouvrez l'onglet Facturation > Sélectionnez Plan de site CMS annuel > Appliquez ce code promo : xxxx voila !
REMARQUE : Une carte de crédit est requise au moment du paiement, mais soyez assuré que nous ne vous facturerons pas. De plus, ce code promotionnel est valable pour un an seulement - nous vous informerons par e-mail lorsqu'il sera temps de renouveler votre abonnement.

 Plate-forme d'information officielle de la boîte aux lettres du réseau d'éducation EDU
Plate-forme d'information officielle de la boîte aux lettres du réseau d'éducation EDU








expérience en ligne
Paquet de boîtes aux lettres : Sailing Mail (paquet gratuit), capacité seulement 10G
La boîte aux lettres du réseau national d'éducation a été testée et l'abonnement a également réussi.
Voici un autre courriel temporaire qui mérite d'être mis en signet : https://mail.udayun.com
Il continue à demander que le système de collecte des feux d'artifice soit occupé, veuillez le collecter après 24 heures.
L'Évangile de la fête de la chimie